空白の原因の予想

先日のブログで、MEMORYに載せた写真になんか空白が~みたいなことを書いた気がするのだけど、↑のような空白が大きくなった気がして気になってました。その分写真もちっちゃくなるし。
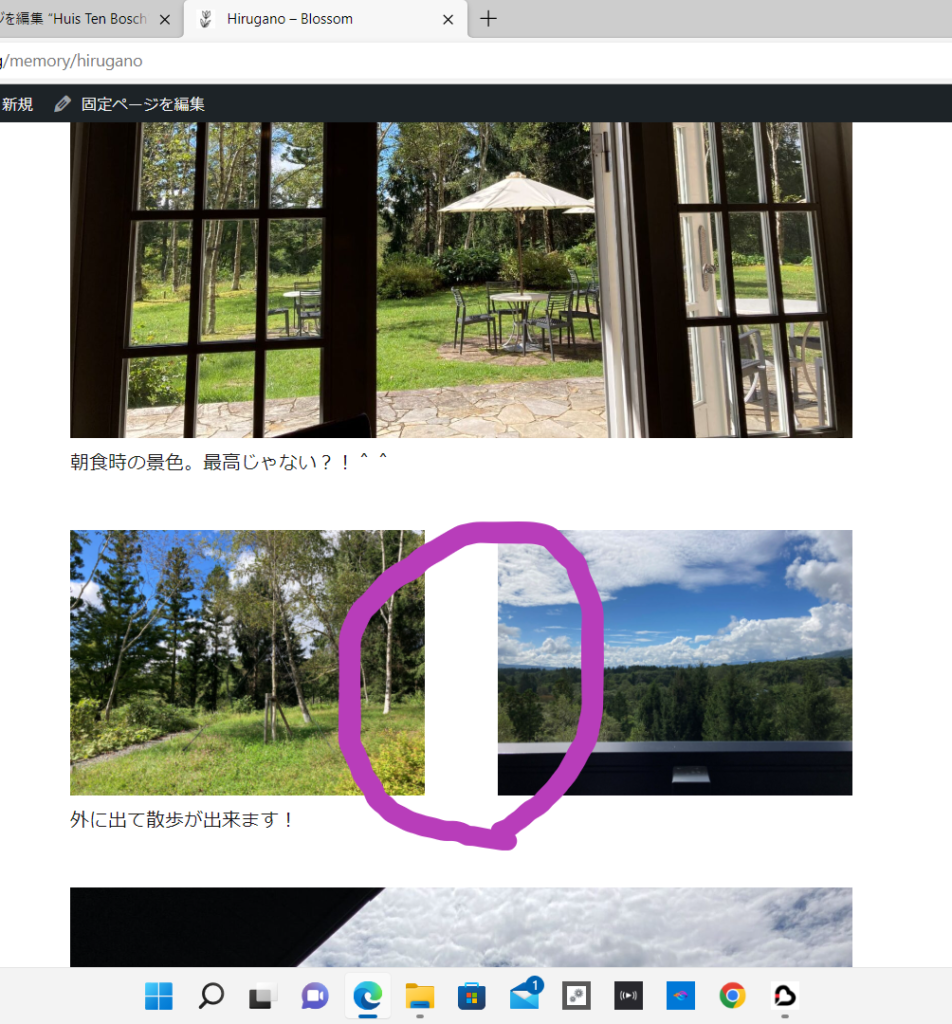
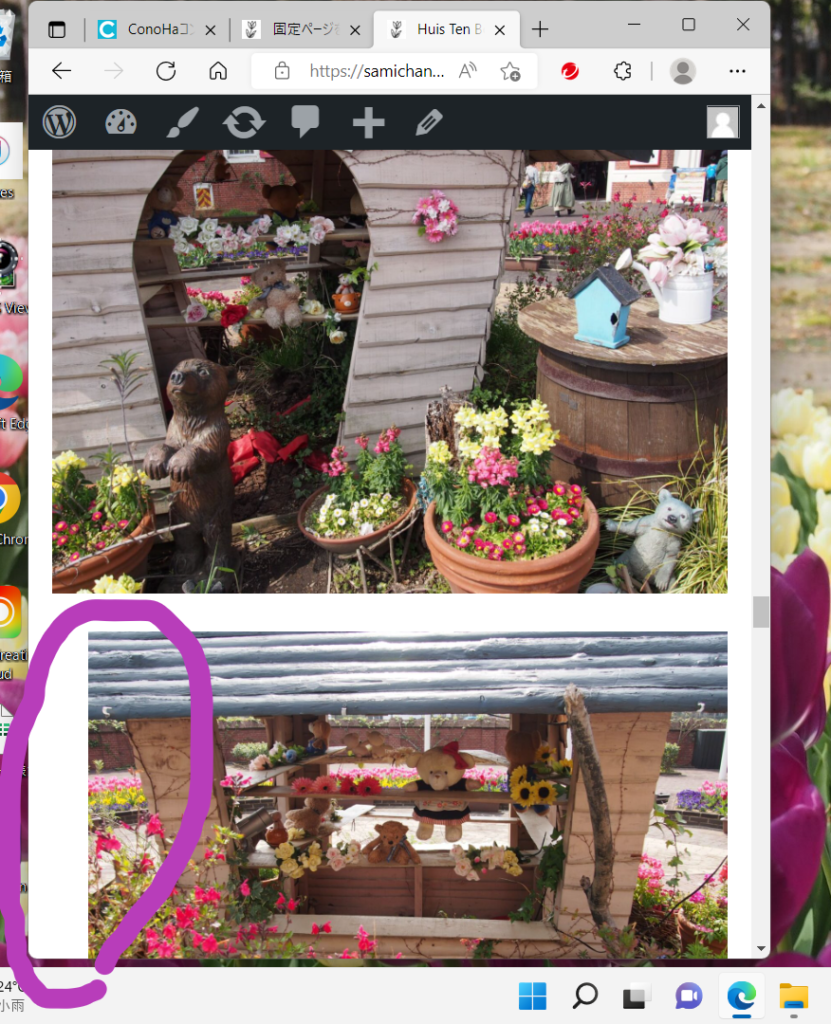
調べてて、このホームページのテーマで用意されてるフォーマットを元に作成してるんだけど、そのためレスポンシブデザインも対応していて(レスポンシブデザイン=携帯やタブレットに合わせて写真表示が2つから1つに変わったりするようにあらかじめ設定されてるデザイン。説明下手ですみません!)パソコンでは2カラム(横に2つ写真を表示)で作成してますが、幅を小さくしていくと1カラムに変わります。

が、写真によって左に空白が出来てしまい、写真によってサイズにバラつきがあります。
携帯で見ると、左に空白は出来ないけど、写真と写真の間の空白にバラつきが出来ます。
原因を考えてたんだけど、WordPress側のことではなく、たぶんこのテーマのフォーマットのCSSに空白をどうにかするような設定が入ってないんかなーって気がしました。
なんかWebデザイン(レスポンシブデザイン)の講座でやったような気はするんだけど、気がするだけ(^^;あまり覚えてません。
調べればわかるかもしれないけど、まだ今の自分のレベルでCSSを追加するようなレベルではないですね、、しばらくはそのまま放置するしかないかなー。まずは写真並べなきゃ。
っても写真並べたあとにやり方違って1から作り直しとかなったら大変ですが!
ハウステンボスの写真は厳選したのに100枚超えでしたw見る方も嫌になるだろうなw
わからないことだらけです!けど追求する気があるだけいいのかなって思うわー。
ちなみに写真をすぐに載せられる「ギャラリー」って機能もあって、これだとめっちゃ早いけど、携帯で1カラムにならなかったり、コメント入れると写真の下に変なグレーのバックが入っちゃったり、見た目がイマイチ。これもCSSで変えれるんかもだけど、変え方も、そもそもCSSの出し方がわからないかなw
こだわったり思うようにやりたいとなると、何も出来ないですw
あと携帯でこのホームページ検索してみて、(※絶対引っかかるような文言で検索してます)検索結果とかに出てくるタイトルの横のアイコンが、チューリップのアイコンにならないでWordPressのマークになるのが個人的に気にいらんですwパソコンではチューリップのアイコンでちゃんと出てるのにー。
ぼちぼち勉強していきます!(?)

One Reply to “空白の原因の予想”
Comments are closed.